Build Secure Online Payment Forms
Cardknox iFields is an e-commerce payment solution that utilizes iFrames to keep sensitive card data away from merchant servers — all while granting you full control over form layout and design.
- End-to-End PCI Compliance
- Eliminate Redirects to Reduce Friction
- Create a Branded UI Experience
Getting Started
When iFields is used in conjunction with the Cardknox API, merchants can securely accept payments through a custom-made online form—all without the need for redirects.
STEP 1
Build Your Form
STEP 2
Replace Credit Card Fields With iFields
STEP 3
Add a JavaScript Click Handler to the Form Submission
How it Works
Once iFields is implemented, all card data submitted through the form is sent directly to Cardknox—bypassing the merchant’s web server.
Cardknox generates a single-use token (SUT) to replace the card data, which is returned and populated in a hidden form field.
To process the transaction, the SUT in the hidden form field is sent along with the rest of the data to the merchant’s server. Then, the server sends the SUT to Cardknox and an API call is submitted.
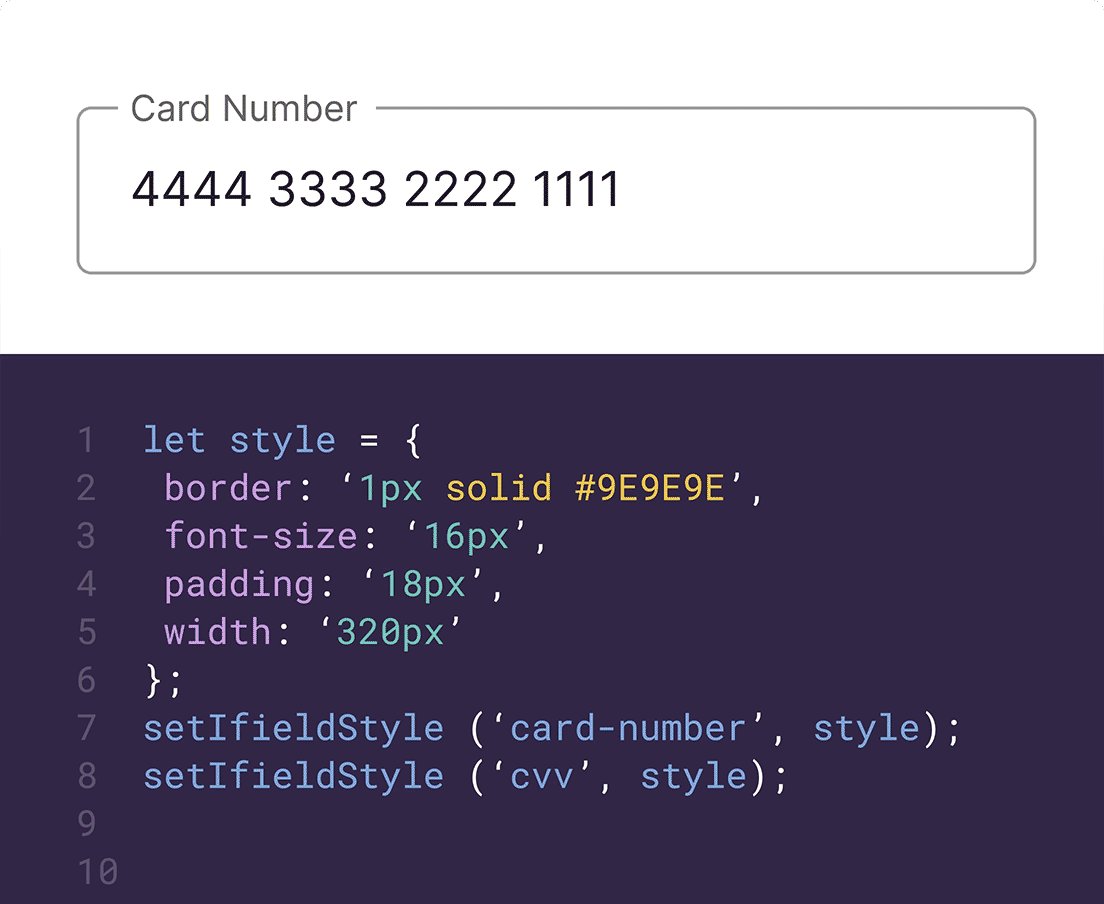
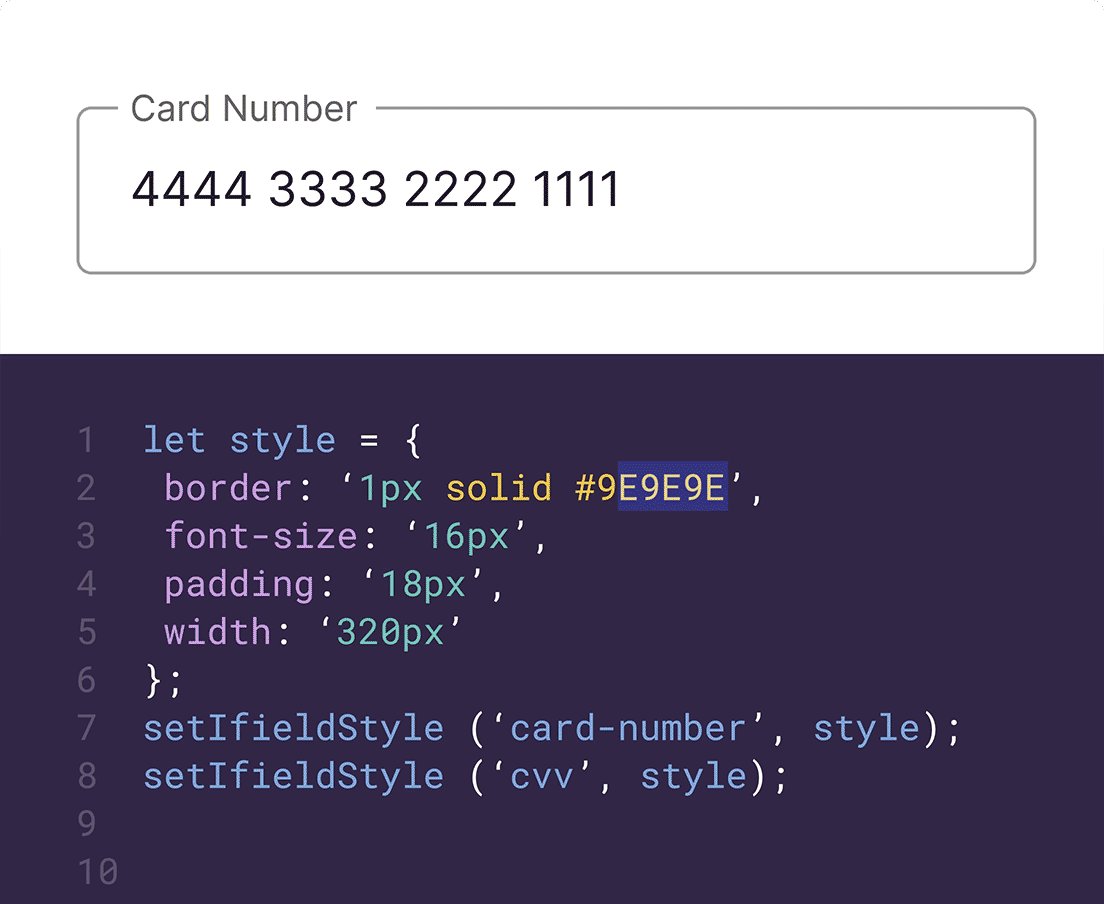
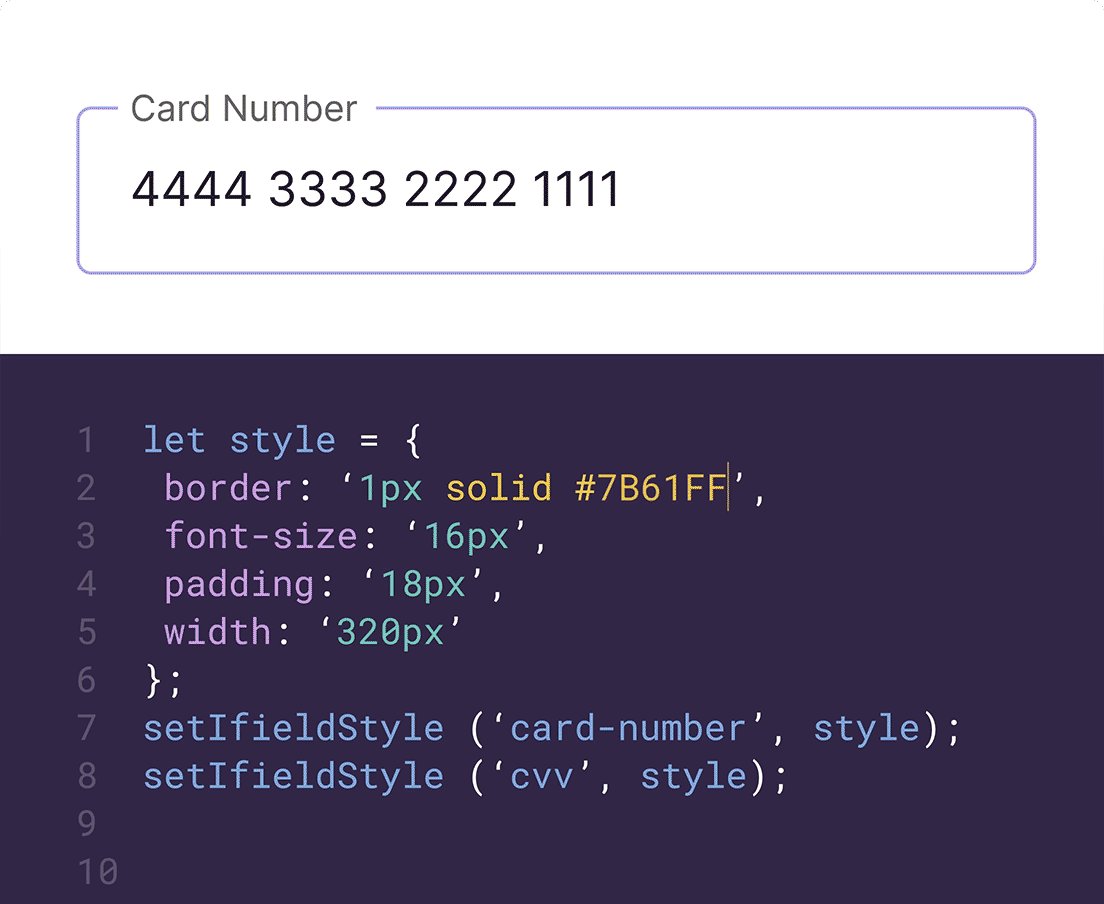
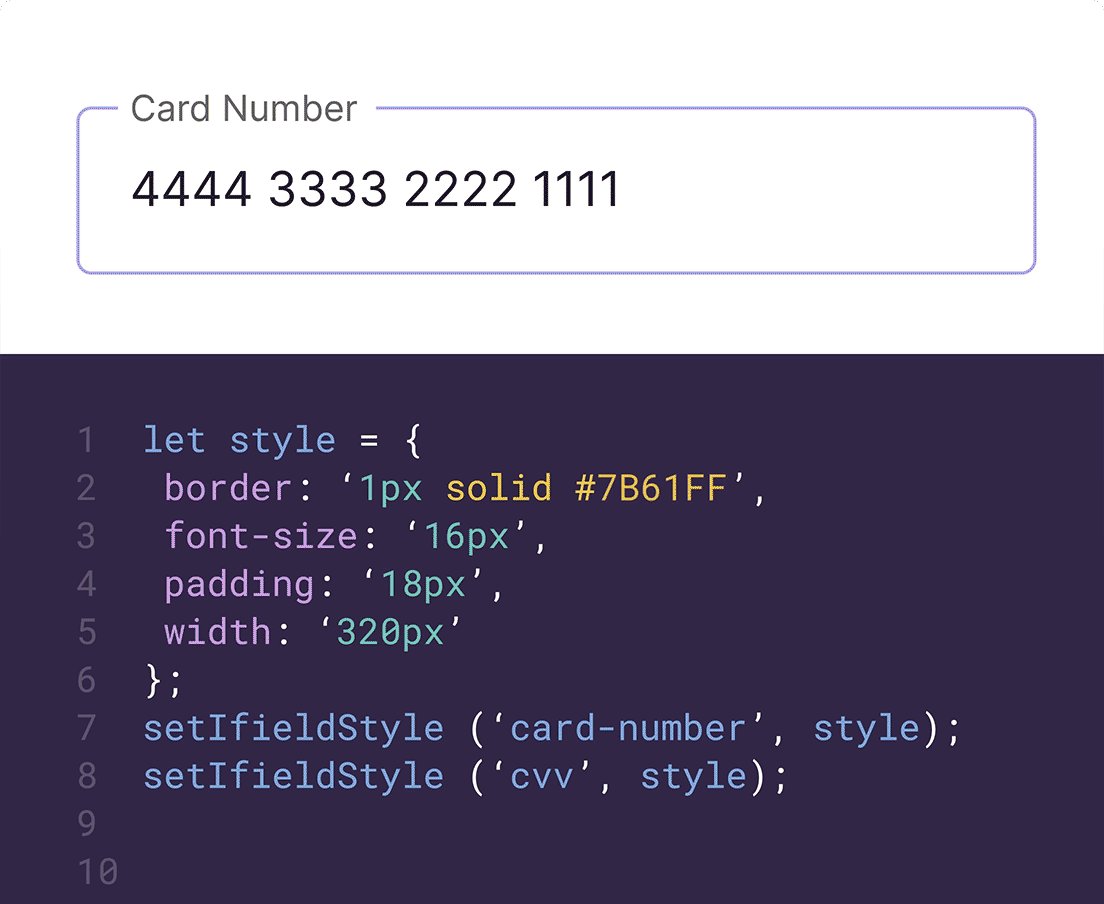
Styling iFields
Pass through your CSS to iFields to adjust colors, fonts, padding, and more.

Ready to Get Started?
Create your sandbox account and start your mobile integration today.

